Styleguide als Basis für eine Komponentenbibliothek
Um den Nutzern ein einheitliches Look and Feel über alle Software- & Web-Applikationen zu bieten, entwickeln viele Unternehmungen einen Styleguide. So hat auch der Kanton Zürich einen Styleguide entwickelt.
Im Rahmen des Projektes ObjektwesenZH – bestehend aus den zwei Lösungen Datenshop und AKS – haben wir basierend auf dem Styleguide des Kantons Zürich eine Angular-UI-Komponentenbibliothek entwickelt.
Damit erzielen wir verschiedene Vorteile:
- Hohe Effizienz und niedrige Kosten, weil gleichartige Elemente nur einmal entwickelt und in mehreren Applikationen verwendet werden können («Don’t Repeat Yourself»)
- Sehr gute Wartbarkeit durch zentrale Code-Verwaltung. Änderungen und Erweiterungen an den UI Komponenten werden zentral in der Bibliothek vorgenommen.
- Gewährleistung einer hohen Konsistenz zum Styleguide des Kantons Zürich. Die Software-Entwickler brauchen sich dank der Einbindung der UI-Komponenten nicht um Styling und Mikrointeraktionen zu kümmern
Verwendung der Bibliothek
Nachfolgend sollen einige Beispiele die einfache Verwendbarkeit der Bibliothek aufzeigen. Alle Elemente und Attribute, welche mit dem Präfix zh anfangen, sind Teil der der Bibliothek.
Buttons
Im Styleguide werden verschiedene Typen von Buttons definiert. Dieses Beispiel soll aufzeigen, dass nur durch das Ändern eines Attributs ein anderer Button-Typ angezeigt werden kann.
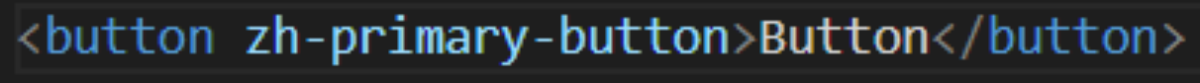
Primary Button
Wenn wir einen Primary Button benötigen, dann muss beim Button-Element das Attribut zh-primary-button eingefügt werden.


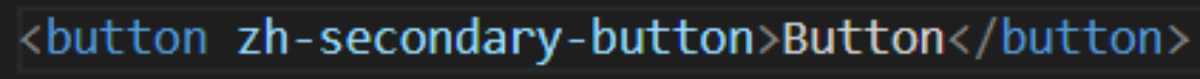
Secondary Button
Wenn wir einen Secondary Button benötigen, dann muss beim Button-Element das Attribut zh-secondary-button eingefügt werden.


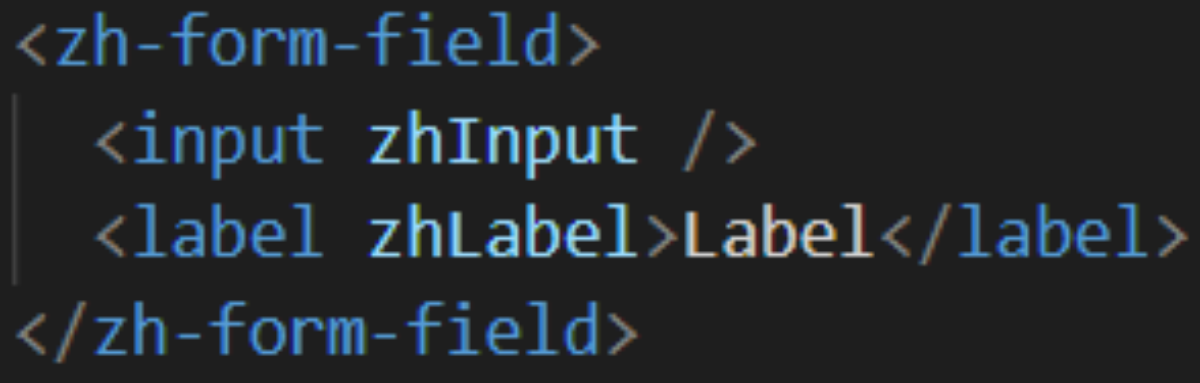
Eingabefeld
Ein weiteres Beispiel ist das Eingabefeld. Damit der Rahmen um beide Elemente dargestellt werden kann, müssen das Label- und Input-Element in einer Parent-Komponente <zh-form-field> eingehüllt werden.


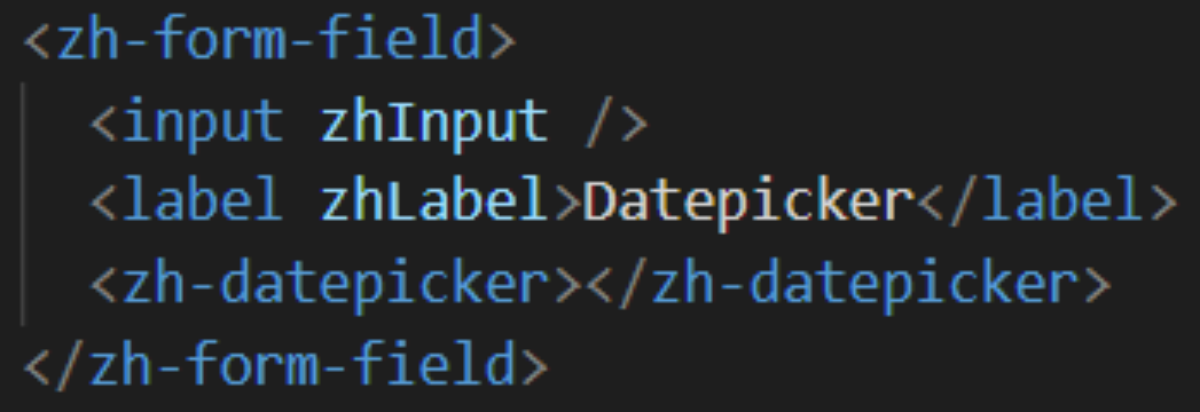
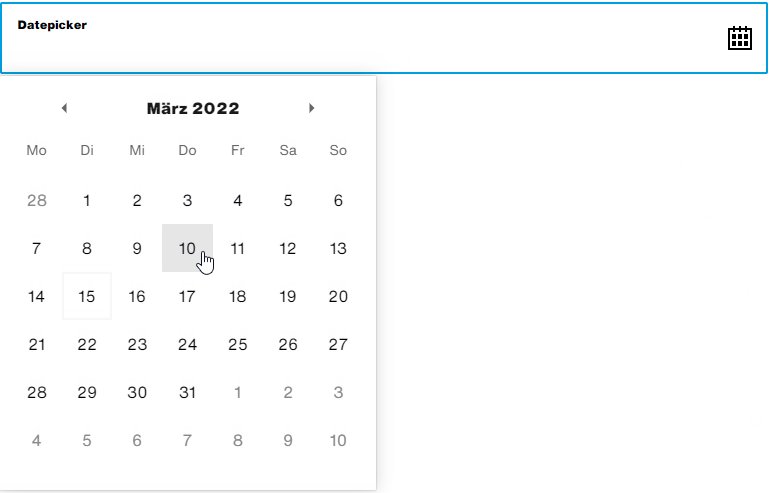
Datepicker
Das Datepicker-Webkomponente sieht genau gleich aus wie ein normales Eingabefeld (siehe oben). Auch der Code sieht abgesehen vom zusätzlichen Element <zh-datepicker> gleich aus.


Weitere Komponenten
Es wurden u.a. diverse weitere Komponenten umgesetzt, welche hier nicht im Detail beschrieben werden:
- Dropdown-Auswahlfeld (mit/ohne Filterfunktion, Mehrfachauswahl)
- Akkordeon
- Breadcrumb
- Kontakt
- Datei hochladen
- Radiobutton und Checkbox
- Formular mit mehreren Schritten
- Reiter
- Tooltip
- Tabelle
Bei Interesse an detaillierteren Informationen oder einer kurzen Demonstration der Funktionen, können Sie uns gerne per E-Mail oder Telefon kontaktieren.
Fazit
Die Umsetzung des Styleguides des Kantons Zürich als Angular-UI-Komponentenbibliothek war eine sehr spannende Erfahrung und den Aufwand für die Umsetzung des Projektes ObjektwesenZH entscheidend reduziert.
Das Angular Framework vereinfacht mit seinen Features die Entwicklung einer Komponentenbibliothek. Obwohl eine Komponentenbibliothek sehr viele Vorteile mit sich bringt, erfordert es von Anfang an eine klare Architektur und einen durchdachten Designansatz. Die meisten Komponente wachsen in der Komplexität im Verlauf des Projekts. Aufgrund dessen ist die Testabdeckung der Komponentenfunktionalitäten ausserordentlich kritisch.
Wir freuen uns darauf, die Bibliothek auch in zukünftigen Projekten einzusetzen!