Wenn Sie auf dieser Seite weitersurfen, stimmen Sie der Verwendung von Cookies zu, die von uns oder Dritten erstellt werden, um Ihnen personalisierte Inhalte zu liefern.
Depositenverzeichnis
Deimos entwickelte die Applikation «Depositenverzeichnis» für das Obergericht Zürich. Die Applikation ermöglicht die elektronische Verwaltung von Depositen (Gegenstände und Werte, die zugunsten Dritter vom Notariat verwaltet werden) aus Konkurs- und Erbschaftsverfahren für alle Notariate des Kantons Zürich.
Ausgangslage
Bisher wurden die von den Notariaten verwalteten Depositen in einem physischen Verzeichnis geführt.
Ziel
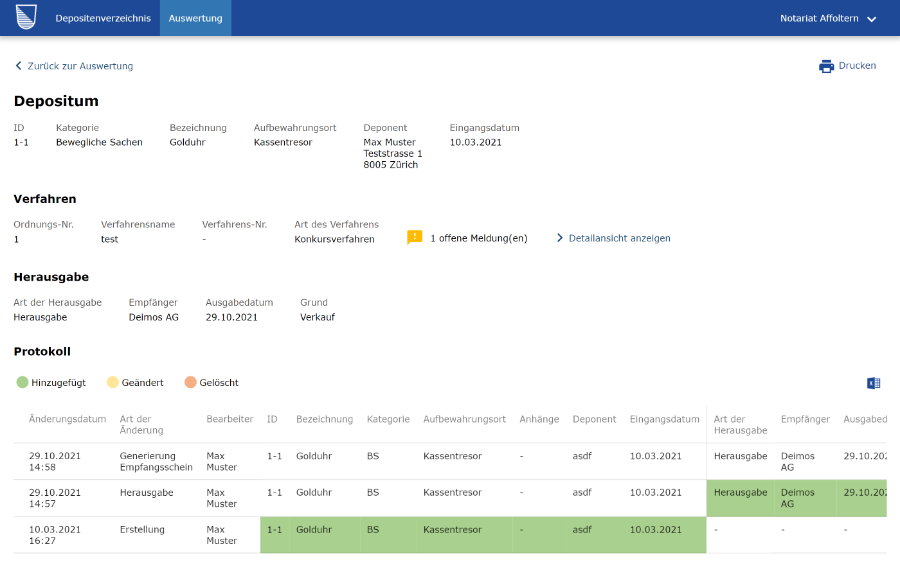
Ziel war es, für alle Notariate eine elektronische Lösung bereitzustellen, welche insbesondere auch die Nachvollziehbarkeit von Bewegungen sicherstellt.
Zu diesem Zweck sollte eine moderne, performante Web-Applikation entwickelt werden, in der die Depositen erfasst und bearbeitet werden können und die Änderungen transparent nachvollzogen werden können.
Dieses konkrete Projekt sollte ausserdem dazu dienen, Methoden und Werkzeuge kennenzulernen, welche im Rahmen der Lösungsentwicklung zu einer optimalen Benutzererfahrung führen sollen. Für die Erarbeitung der Spezifikation und des GUIs haben wir mit der Firma «Die Ergonomen Usability AG» zusammengearbeitet, welche die Workshops, Usability-Reviews und Usability-Tests durchgeführt hat. Unser Fokus lag primär auf der Entwicklung und auf dem Prototyping.

Umsetzung
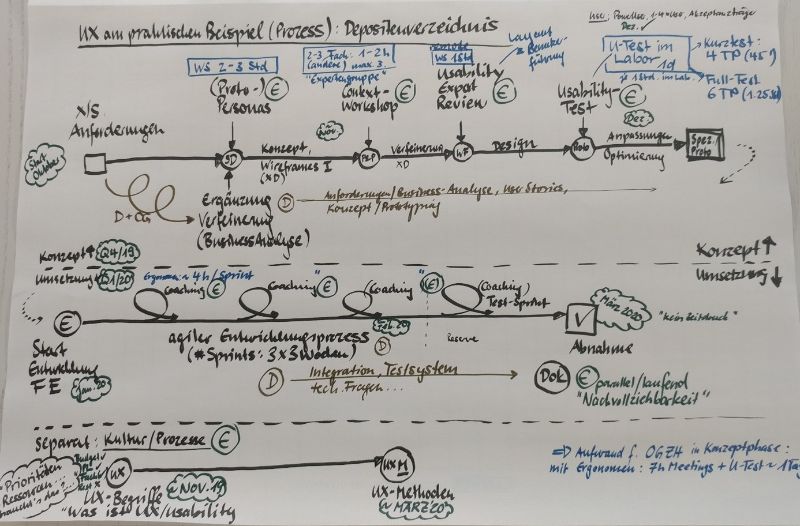
Bei der Entwicklung der Applikation wurde von Anfang an auf eine optimale Bedienbarkeit geachtet. Dazu wurden die Anforderungen und die optimale Benutzerführung im Rahmen von verschiedenen Workshops erarbeitet.
Personas Workshop

In einem ersten Workshop wurden die Personas für die Applikation definiert. Personas werden definiert, um den Nutzer ins Zentrum stellen zu können und eine Übersicht über die unterschiedlichen Nutzer zu erhalten. Das vereinfacht dem Projektteam das Hineinfühlen in den Nutzer und hilft ihm dabei, Lösungen für den Nutzer zu gestalten.
Zwei zentrale Personas wurden erarbeitet:
-
Sachbearbeiter*in: Verwaltet Depositen, erstellt Empfangsscheine, erteilt Auskunft über Depositen
-
Inspektor: Sicherstellung der Aufsichtstätigkeit
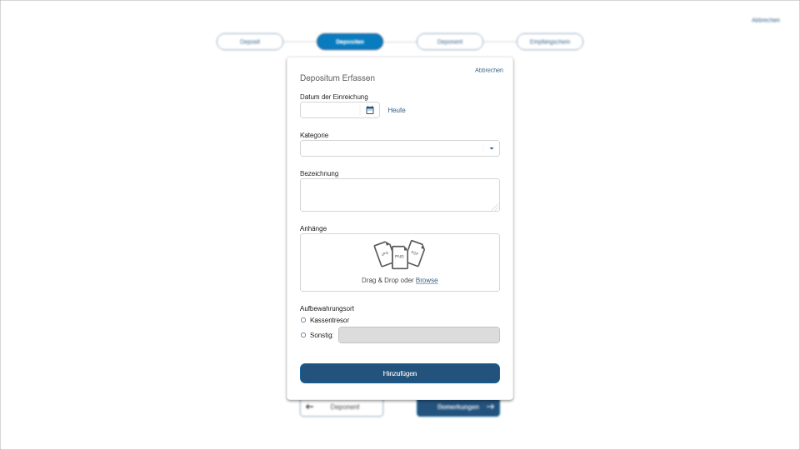
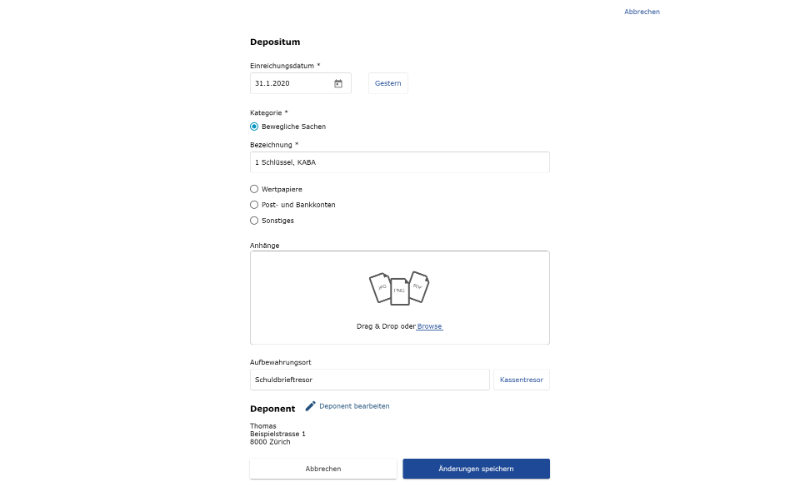
Nach der Erarbeitung der Personas haben wir erste Lo-fi (low fidelity) Wireframes erstellt, welche die wichtigsten Funktionen der Applikation abbilden.
Context Workshop
Im Context Workshop wurden die erarbeiteten Wireframes mit dem Kunden evaluiert. Es wurden zwei Gruppen gebildet, welche jeweils die wichtigsten Szenarien der Applikation anhand der Wireframes diskutiert haben.
Im Anschluss wurden die Ergebnisse des Workshops analysiert und dementsprechend die Wireframes weiter ausgebaut und verfeinert, daraus entstanden dann Mid-fi (mid fidelity) Mockups.

Usability Expert Review

Im Expert Review wurden die entstandenen Mid-fi Mockups durch nochmal nach UX-Richtlinien evaluiert. Basierend auf den Feedbacks wurden die Mockups angepasst und verfeinert, so dass am Ende ein Hi-fi (high fidelity) Prototyp entstand.
Usability Test
In einem Usability Test wurde der Prototyp mit 6 Testpersonen in einem Usability Labor evaluiert. Es wurden dabei 2 Varianten vom Prototyp evaluiert, jede Person hat jeweils nur eine der beiden Varianten getestet. Während dem Test mussten die Testpersonen verschiedene Aufgaben lösen, z.B. Erfassen eines neuen Verfahrens und Depositen. Nach den Aufgaben wurde mit jeder Person ein kurzes Interview durchgeführt.
Basierend auf den Beobachtungen während den Aufgaben und dem Interview danach wurden Vorschläge erarbeitet, wie der Prototyp weiter optimiert werden kann, welche dann in den bestehenden Prototypen integriert wurden.
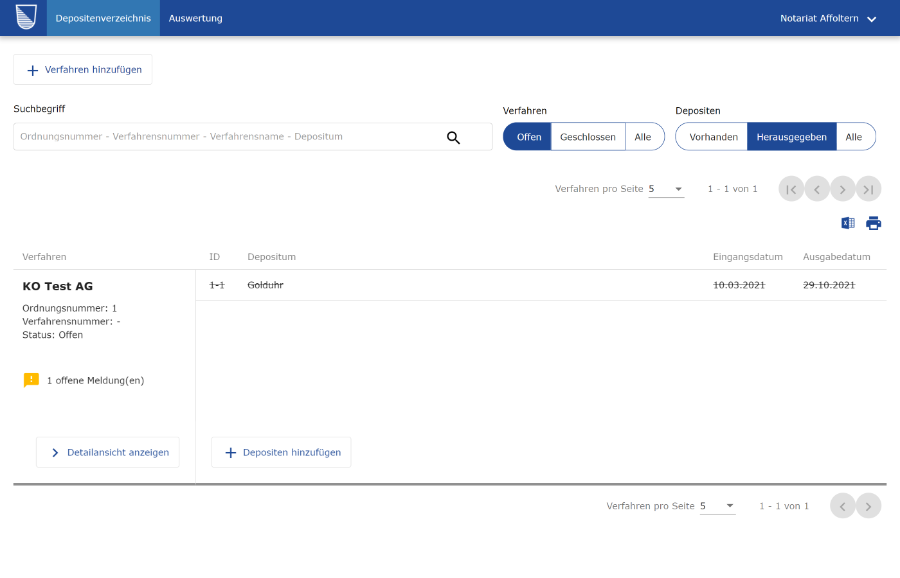
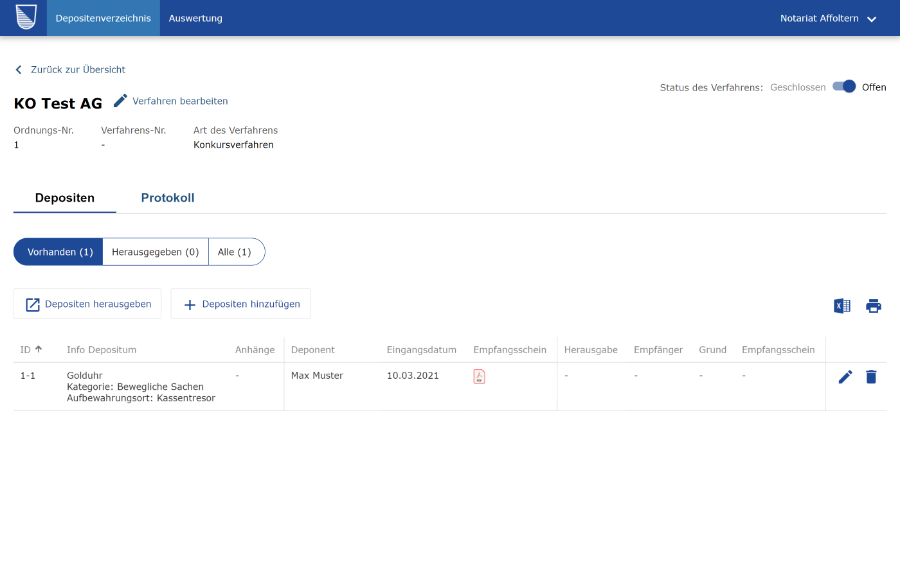
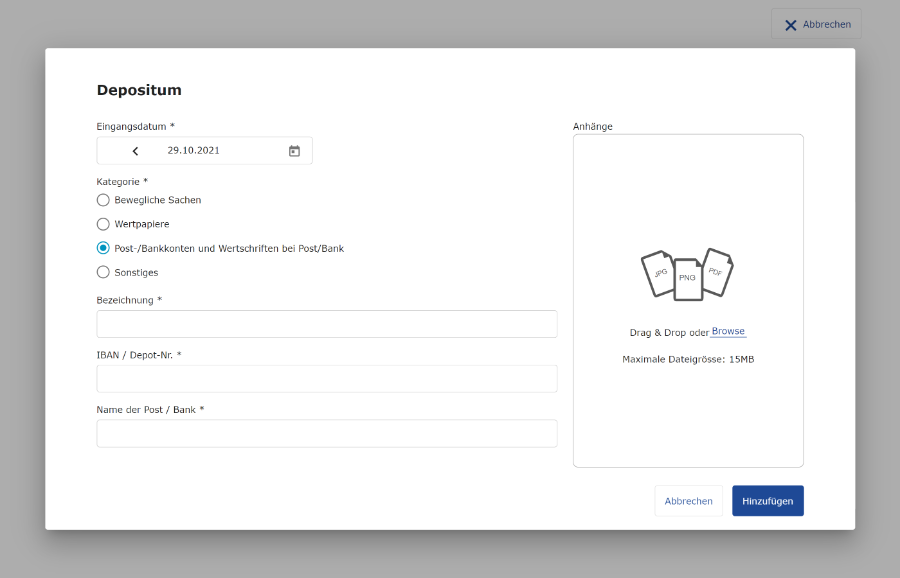
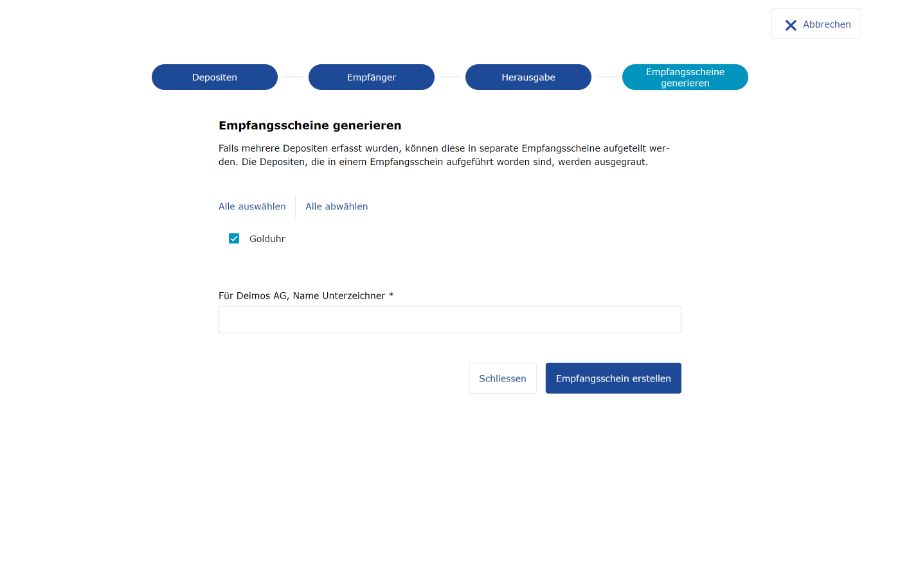
In der Entwicklungsphase wurde basierend auf dem erarbeiteten Prototyp die Applikation implementiert.
Die Entwicklung fand in 3 Sprints statt, anschliessend wurde noch ein vierter Sprint für Testing und Bugfixing durchgeführt.
Die Applikation wurde als Spring Boot Applikation mit einem Angular-Frontend umgesetzt. Das Frontend und Backend kommunizieren via REST-Schnittstelle miteinander. Für die Autorisierung und Authentifizierung wurde die Applikation an das Active Directory vom Obergericht angebunden.
Ergebnis
Die Applikation ist seit Mitte 2020 im Betrieb. Obwohl die Benutzer die Applikation teilweise nur sporadisch nutzen, kommen sie gut damit zurecht. Das zeigt, dass der Fokus auf eine optimale Benutzerführung sich gelohnt hat und die Applikation die Bedürfnisse der Benutzer sehr gut abdeckt. Dass der der starke Einbezug der Benutzer im ganzen Projektverlauf sehr nützlich ist, zeigt sich auch darin, dass es seit der Inbetriebnahme von Benutzerseite praktisch keine Anpassungswünsche gibt.